Programmatically trigger AJAX and return HTML from menu
I recently needed to update a panel pane via ajax after a user made changes in a modal form.
After figuring out how to programmactically update a panel pane, I needed to replace a pane's HTML with the results from a AJAX call.
Outside of Drupal, making AJAX calls to return a small set of HTML is pretty simple. I wanted to avoid side-stepping Drupal's AJAX Framework.
Objectives
-
Learn how to make AJAX calls programmatically.
A hidden button and triggering "click" via JS wasn't ideal. - Return a propper Drupal AJAX Command, not just HTML.
- Figure out how not to return an entire rendered page in the AJAX results.
Example code
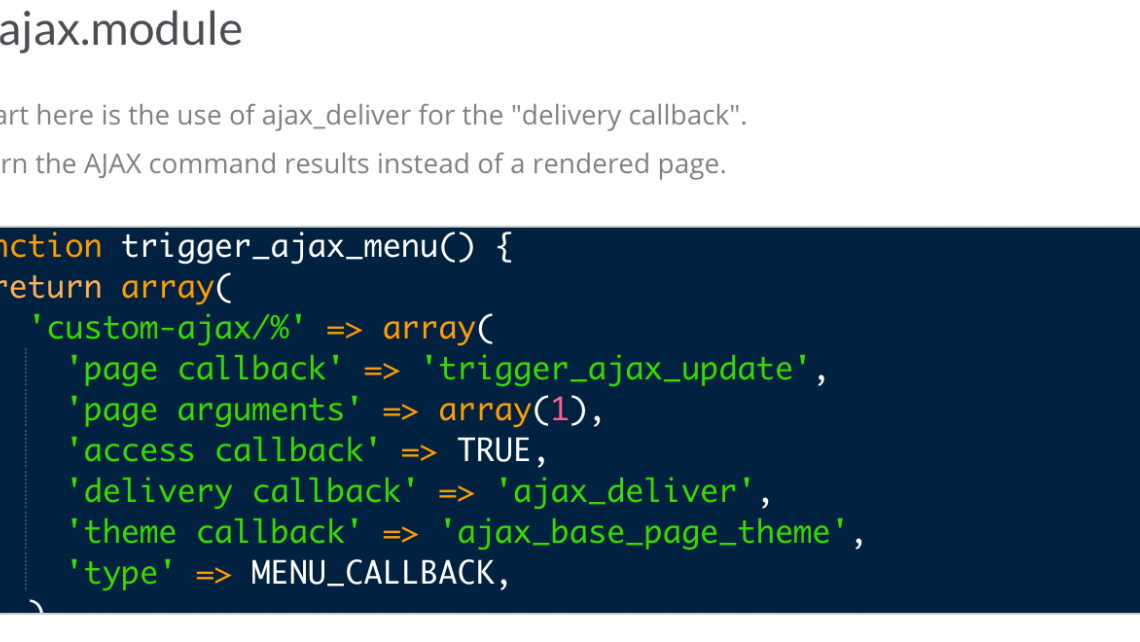
trigger_ajax.module
The major part here is the use of ajax_deliver for the "delivery callback".
This will return the AJAX command results instead of a rendered page.
trigger_ajax.js
Drupal's AJAX requires binding to page element so I'm just using "body".








Software engineer by profession, embedded systems tinkerer, husband, father, fantasy novel devourer, wine lush, beer and cheese connoisseur