Trigger Drupal Custom AJAX Programmatically
Drupal AJAX call that can be triggered programmatically from Javascript.
I needed to trigger some Drupal server side code via an AJAX event from some client-side logic. Everything I found online required the event to be bound to an element, so I'd have to hide the element and programmatically trigger something like $('.dummy-element').click()
Solution
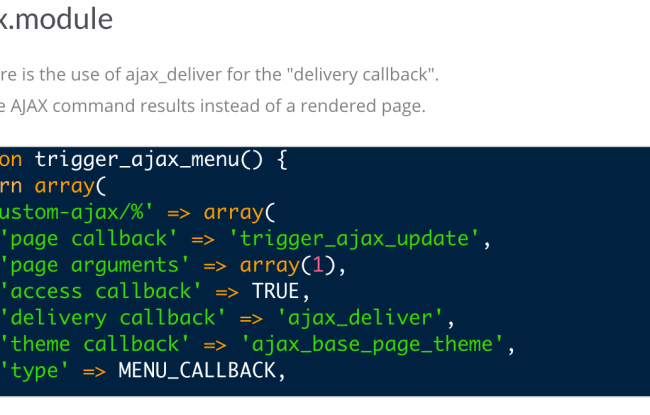
I ended up binding a custom Drupal AJAX event to the body element. See Below
Example Javascript Usage
You can now trigger an AJAX event via JS by calling our custom Drupal AJAX handler by instantiating an event bound to the `body` element:







Software engineer by profession, embedded systems tinkerer, husband, father, fantasy novel devourer, wine lush, beer and cheese connoisseur